FMatrix and transforms
Introduction
Objects on a PDF page get their size and position from a transformation matrix that is the sum of its own and those of the chain of parent nodes, up to the page root. These transformations are expressed in the form of a matrix. In Mako you can create matrices and apply them to objects to move, resize, or rotate content.
When you need to move, resize, or rotate content, you create an FMatrix and apply it with .setRenderTransform().
Creating an FMatrix
The FMatrix constructor can be used in three different ways:
1. |
| Default. Use this to create a default matrix, then use the following methods to change individual values. |
2. |
| Specifies the full range of values. |
3. |
| This is a very useful constructor. It calculates a matrix for you based on source and destination rectangles, each expressed as an |
The values (xx, xy, yx, yy, dx, and dy) are described below.
Setting values individually
The API documentation refers to a TItem, which is defined (via a typedef) as a double.
| Sets |
| Sets |
| Sets |
| Sets |
| Sets |
| Sets |
Matrix values
Matrix values and their effects are shown below, alternatively you can use the transformation methods to apply these transformations for you.
Rotations will always be performed using the top left corner of the page as the origin, which may result in the object being displaced from its original position.
Transformation methods
The following methods are available for FMatrix.
void FMatrix.translate(double dx, double dy)
void FMatrix.scale(double xscale, double yscale)
void FMatrix.rotate(double radians)There is no “flip” method however this can be achieved by scaling with a negative scale factor as this is mathematically equivalent. See example below for how this is done.
Using more than one transformation method on the same FMatrix may lead to unexpected results. It is recommended to create a new FMatrix for each transformation you want to perform and then use postMul() or preMul() to multiply them together. See example below of how this is done.
Here is an example of how to use FMatrix objects to transform page content. In this example the content is two ILayout nodes, but the approach will work for any type of node.
First we add the content we want to rotate into an IDOMGroup. Then we create an FMatrix object for each transformation we want to perform. Finally we use matrix multiplication to obtain the combined FMatrix which we can use to transform our group using IDOMGroup::setRenderTransform(). Note that in this case we move the group to the top left corner of the page so that the transformations occur using the middle of the group as the origin.
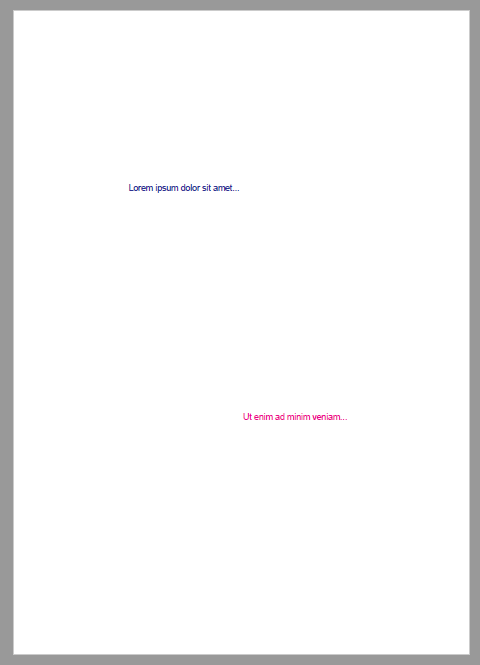
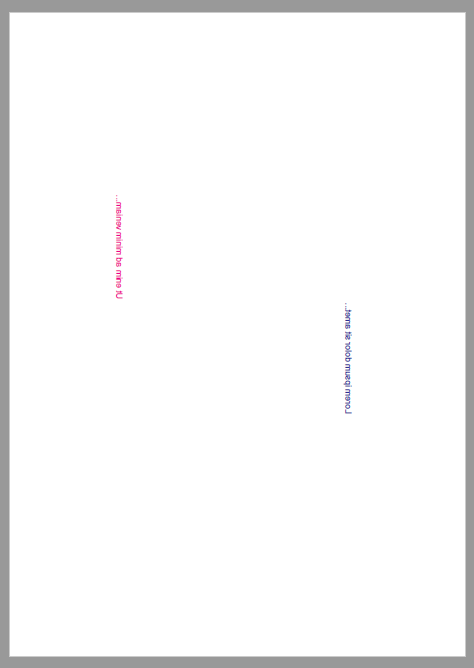
No transformation | After rotating 90 degrees and flipping vertically |
|---|---|
 |  |
Transforming points and rects with an FMatrix
FMatrix also has methods to transform an FPoint and an FRect:
void FMatrix::transform(FPoint point)
void FMatrix::transformRect(FRect rect)These are CTransformMatrix methods. For further details of these and other methods and properties, search for CTransformMatrix in the API documentation.